Par le passé j’avais fait un article sur mes extensions Atom.
Il était grand temps de faire de même pour VScode.
Des extensions pour plus de puissance
Je vais tenter de lister mes extensions installées, liées à mon usage personnel par ordre décroissant d’utilité.
Note pour les utilisateurs de
Codium
Certaine extensions du marketplace.visualstudio ne sont pas sur l’équivalent qu’utilise Codium (open-vsx.org)
Mais dans les 99% des cas, vous pouvez alors télécharger le fichierVSIXdu plugin depuis la page marketplace, puis l’installer dans codium via la toolbarextension> point de suspension en haut a droite..., puis choisissez Install from VSIX
Mon top
python quick print
AhadCove.python-quick-print
Rien de pire que taper sans relâche print(“variable”, variable).
Il faut ajouter un raccourci à la main dans votre keybind Json (ou dans les raccourcis en cherchant extension.print).
Je l’ai mis sur alt+P.
|
|
Bracket-select
chunsen.bracket-select
alt + A / alt + Z Étend ou contracte la sélection aux guillemets, parenthèses et autre paires de délimiteurs. Je ne peux plus m’en passer !
Note : Quand le mot n’est pas entouré de délimiteurs j’utilise ctrl + shift+ spacebar pour étendre (mais je crois que c’est un raccourci qui a été ajouté par l’extension Sublime text citée plus bas).

Transpose
v4run.transpose
ctrl + T Interverti deux mots sélectionnés, ou les deux lettres de part et d’autre du caret si pas de sélection.

any-swap
wolray.any-swap
alt + ]/[ interverti les éléments par rapport à leurs séparateurs, pratique pour flipper variable = valeur.

Blender Development
JacquesLucke.blender-development
Lancer Blender depuis la console Vscode avec debugger / break point / line d’erreur cliquable…
Cocher Allow Modify External Python si les packages ne s’auto-installent pas correctement.
Si les packages ne s’installent pas (ex: debuggy failed to install ) Blender à probablement besoin de pip.
Dans ce cas executez les lignes suivante dans le l’éditeur de texte ou la console de Blender avant de retenter un Blender start depuis VScode:
|
|
Pratique : Dans les paramètres du plugin on peut spécifier de reload l’addon sur le Ctrl + S
Increment Selection
albymor.increment-selection
Win\Linux: ctrl + alt + i, Mac: cmd + alt + i
Souvent pratique, par exemple pour poser des 0 en multi curseur, puis générer l’incrémentation :

Selected Lines Count
gurumukhi.selected-lines-count
Affiche un compteur des lignes sélectionnées dans la barre du bas, parce que ça devrait être par défaut.
GitLens
eamodio.gitlens
Un couteau suisse pour git qui fait trop de chose pour les lister ici.
Diff
fabiospampinato.vscode-diff
Ajoute des entrées au menu clic droit pour comparer les éditeurs visibles ou au texte dans le presse papier ou encore d’autre options. Un indispensable.

Toggle Boolean alt + B
silesky.toggle-boolean
C’est peut-être pousser un peu la flemme, mais en vrai c’est sympa un raccourci pour flipper les valeurs :
True <-> False, true <-> false, yes <-> no, on <-> off, 0 <-> 1
Insert Date String
jsynowiec.vscode-insertdatestring
Parce qu’on a toujours besoin d’insérer une date à un moment dans un changelog ou autre.
Todo Tree
Gruntfuggly.todo-tree
Une extension utile pour utiliser certains mot-clés comme des marque-pages.
Il y a énormément de customisation possible, donc faites un tour sur la doc.
Certains comportements par défaut ne m’allaient pas (comme la surbrillance des mots-clé).
Voilà mes préférences perso relatives à todo-tree, (Ctrl+shift+P > settings.json) :
|
|
Notez que l’extension Bookmarks (alefragnani.Bookmarks) permet de marquer des fichiers sans utiliser de mot-clés.
Spell Right
ban.spellright
Ctrl + . pour voir la correction possible d’un mot souligné.
Parfois on écrit aussi du langage naturel dans les éditeurs dédiés au dev. Comme le présent article, écrit en Markdown dans VsCode ! Et c’est pour cela qu’il est agréable de pouvoir activer les dictionnaires système.
Dans le même esprit : LTeX – LanguageTool grammar/spell checking (valentjn.vscode-ltex) ubasé sur language tool.
De temps à autres
change-case
wmaurer.change-case
Ctrl+Shit+P > change case
Vous décidez soudainement de vous conformer à pep-8 mais vous devez modifier tout vos noms de classe ?
Pas de problème !

awarest-align
awarest.awarest-align
Aligne une sélection en fonction des éléments qui la compose. Plusieurs fonctions sont disponibles :
First Occurrence, Each Occurrence, Transpose Lines, Transpose List, Transpose HTML

Pour des besoins d’alignement très spécifique, il y a aussi un plugin d’alignement par regex :
Align by RegEx
janjoerke.align-by-regex

Ou encore une alternative pour aligner par rapport au multi-curseur.
Cursor Align
yo1dog.cursor-align
Copy Swapper
berickson324.copyswapper
Win/Linux : ctrl + shift + v ; Mac : cmd + shift + v intervertit la sélection et le contenu du presse papier.
Les utilitaires passifs
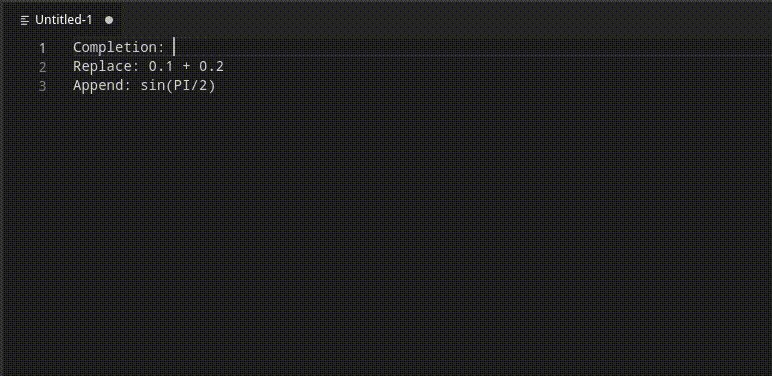
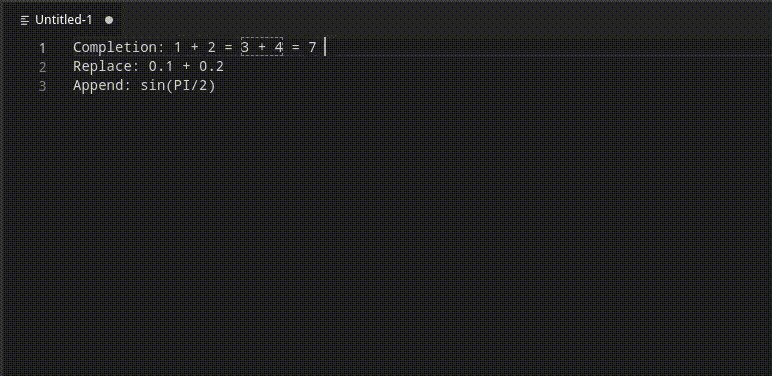
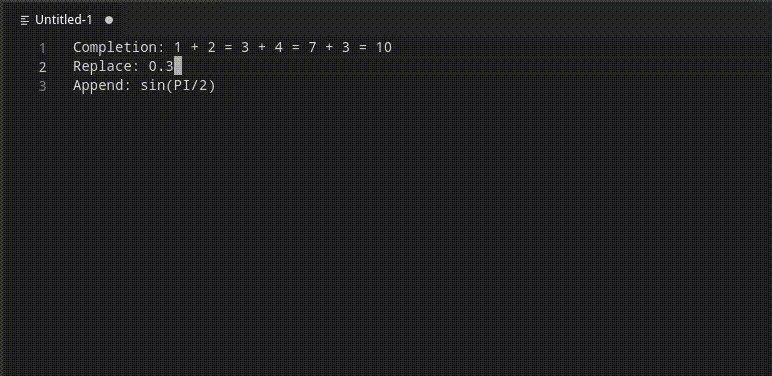
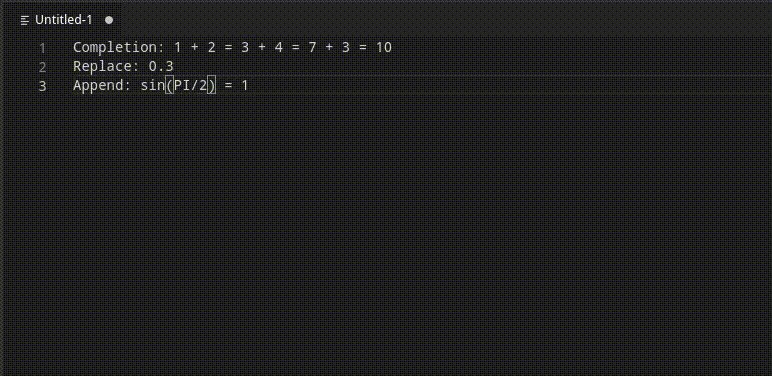
Calc
raidou.calc
Calculette intégrée, propose de résoudre les opérations mathématiques après avoir posé le =.
Même plus besoin de sélectionner le texte et d’appeler l’évaluation Emmet.

Draw.io Integration
hediet.vscode-drawio
De quoi créer de beaux diagrammes directement dans VScode pour expliquer les choses.

SVG Previewer
vitaliymaz.vscode-svg-previewer
Intégre l’aperçu des SVG. Pour que vous puissiez consulter vos diagrammes précédement exportés ;)

Rainbow CSV
mechatroner.rainbow-csv
Colo syntaxique pour les CSV plus options d’exports.

Sublime Text Keymap and Settings Importer
ms-vscode.sublime-keybindings
Parce que je me suis trop habitué aux raccourcis de Sublime Text.
L’extension semble ajouter également certaines fonctionnalités / raccourcis qui ne sont pas dans VScode de base.
Ctrl + K > Ctrl + U et Ctrl + K > Ctrl + L pour Upper / Lower case, trop pratique.
Les modes d’installations alternatifs
Le plus simple est d’installer via l’interface de recherche, mais les extensions peuvent être installées en ligne de commande via l’id du plugin (auteur.nom) :
code --install-extension AhadCove.python-quick-print (ajouter --force pour éviter les arrêts).
Si vous êtes sur codium (déjà bravo), remplacer code par codium.
L’installation peut aussi se faire depuis la palette de commande (ctrl+maj+p) en utilisant le mot clé ext :
ext install AhadCove.python-quick-print
Lister vos extensions déjà présentes
La commande suivante dans un terminal listera les id de toutes vos extensions (remplacer code par codium si besoin) :
code --list-extensions
Bonus : Un petit script python pour faire une liste nom + lien vers la page.
|
|
Remerciement à Swann Martinez et Xavier Petit pour l’échange de bonnes extensions.
Et Laure Le Sidaner pour les corrections.
Sans extensions ça démarre plus vite, mais avec ça va plus loin (extrait de sagesse populaire de dev).